
css - 100% total width for flex items in flex container, with gap inbetween - Stack Overflow
4.9 (166) In stock

4.9 (166) In stock
I am trying to position elements in a flexbox with flex-wrap with gap in between Ideally the way this should be displayed is: On the first row the blue box taking the full width no gaps anywhere S

Ordering flex items - CSS: Cascading Style Sheets

How to make flexbox children 100% height of their parent using CSS? - GeeksforGeeks

CSS Tip - Perfect Flexbox overflow items - DEV Community

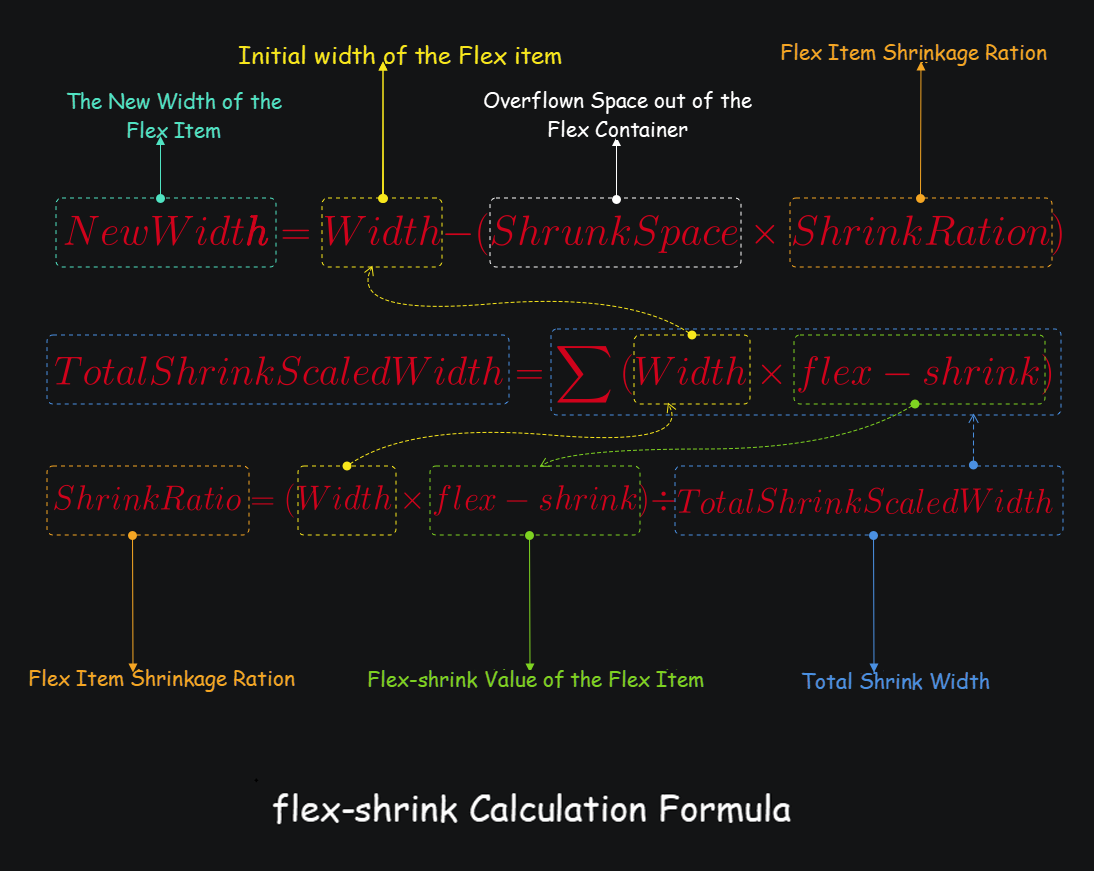
Equal Columns With Flexbox: It's More Complicated Than You Might Think

Calculate the Percentage Width of Flex Items When Using Gap - Wiryawan Adipa

css - 100% total width for flex items in flex container, with gap inbetween - Stack Overflow

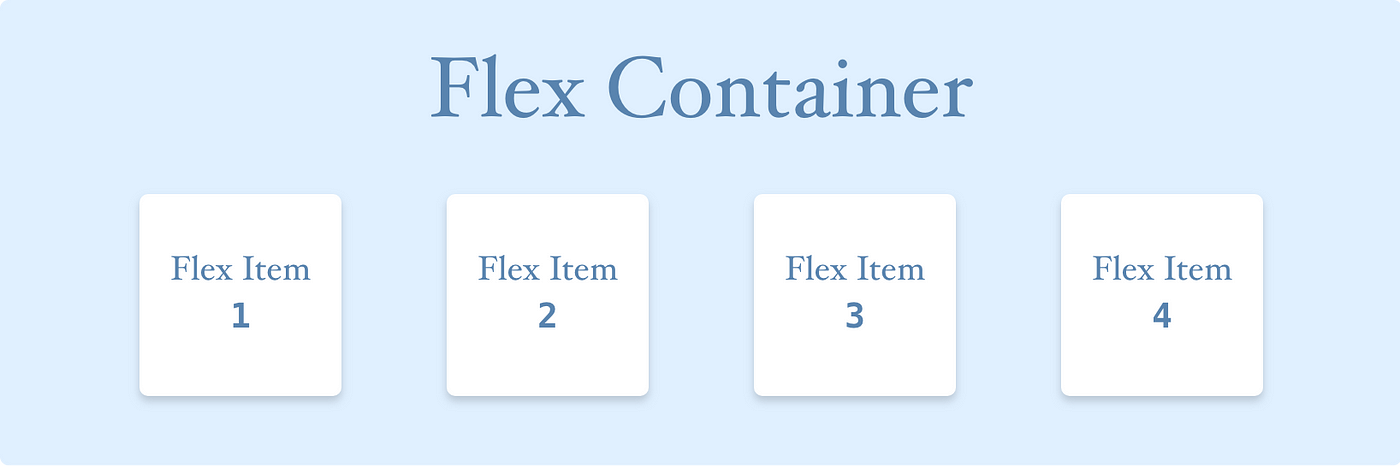
Flexbox — Everything You Need to Know (Part: 1 — Flex-Container), by Showrin Barua

CSS Tip - Perfect Flexbox overflow items - DEV Community

CSS Flexible Box Layout Module Level 1

Getting Started with Material-UI v5: Exploring the Box Component.

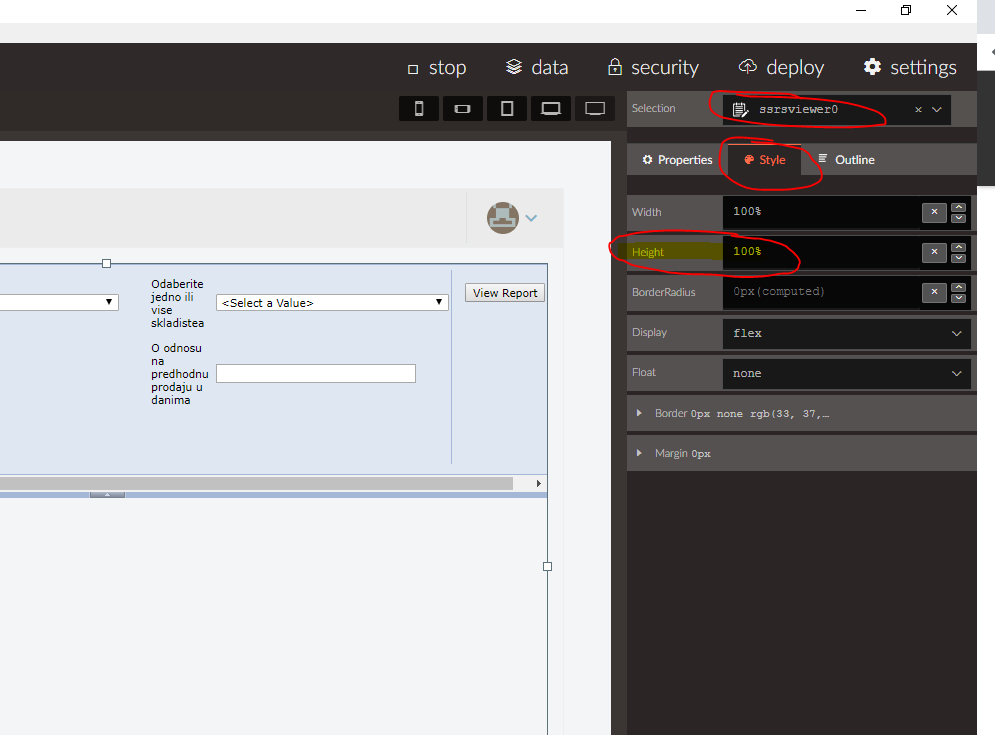
Setting height of control 100% of body height - Radzen Studio (Blazor Server) - Radzen

Portfolio on mobile shows afew pixels to the right, help! - HTML-CSS - The freeCodeCamp Forum

Details on Flexbox Layout - Alibaba Cloud Community

Understanding why your CSS fails - LogRocket Blog

An Interactive Guide to Flexbox in CSS