
Using RCTView & RCTText in React Native for Performance Gains
4.7 (164) In stock

4.7 (164) In stock
Comparing the performance of rendering View and Text elements on React Native, using regular and native views. Assessing the impact of the new architecture on iOS and Android, with insights into rendering times and deviations. Learn how using NativeViews and NativeTexts can improve rendering speed and reduce rendering depth for enhanced performance.

This Week In React #162: Lit-React, Remix, Next.js, Fresh, next-safe-actions, Starlight, RN 0.73 RC, RCTText - DEV Community

How we boosted the performance of our React Native app, by Juanjo Ramos
Takeaways from the first React Native EU, by Marvin Frachet

Tech Foutraque #20 Your frontend digest

Measuring and improving performance on a React Native app

Enhancing Performance on React Native Apps: A Comprehensive Guide, by HB Nguyen (Brian)

This Week In React #162: Lit-React, Remix, Next.js, Fresh, next-safe-actions, Starlight, RN 0.73 RC, RCTText, canvaskit-js, vxrn, Rolldown, Vite, Japa, Prisma

How to boost the performance of React Native apps?

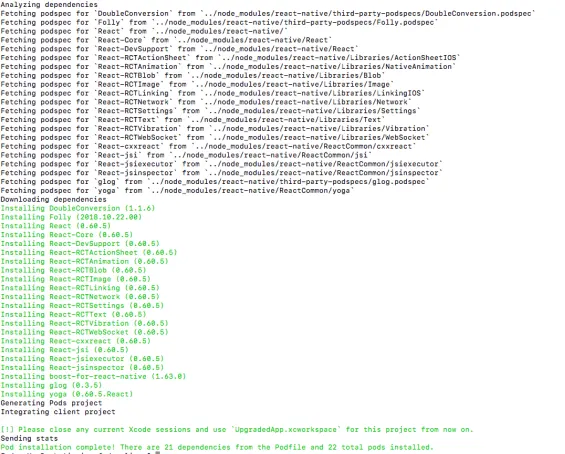
The Easiest Way to Upgrade React Native to Version 0.60.5
Removing lots of files (eg. node_modules directory) very slow on Windows because of multiple git rm calls : IDEA-150173

Theodo, Web Development blog : Node.js, Symfony, PHP, AngularJS, React, Ansible, DevOps, Go, Serverless

How Did I Improve the Performance of my Website using Protobuf?

Tech Foutraque #20 Your frontend digest

The Easiest Way to Upgrade React Native to Version 0.60.5